Configure the Try it API console
Overview
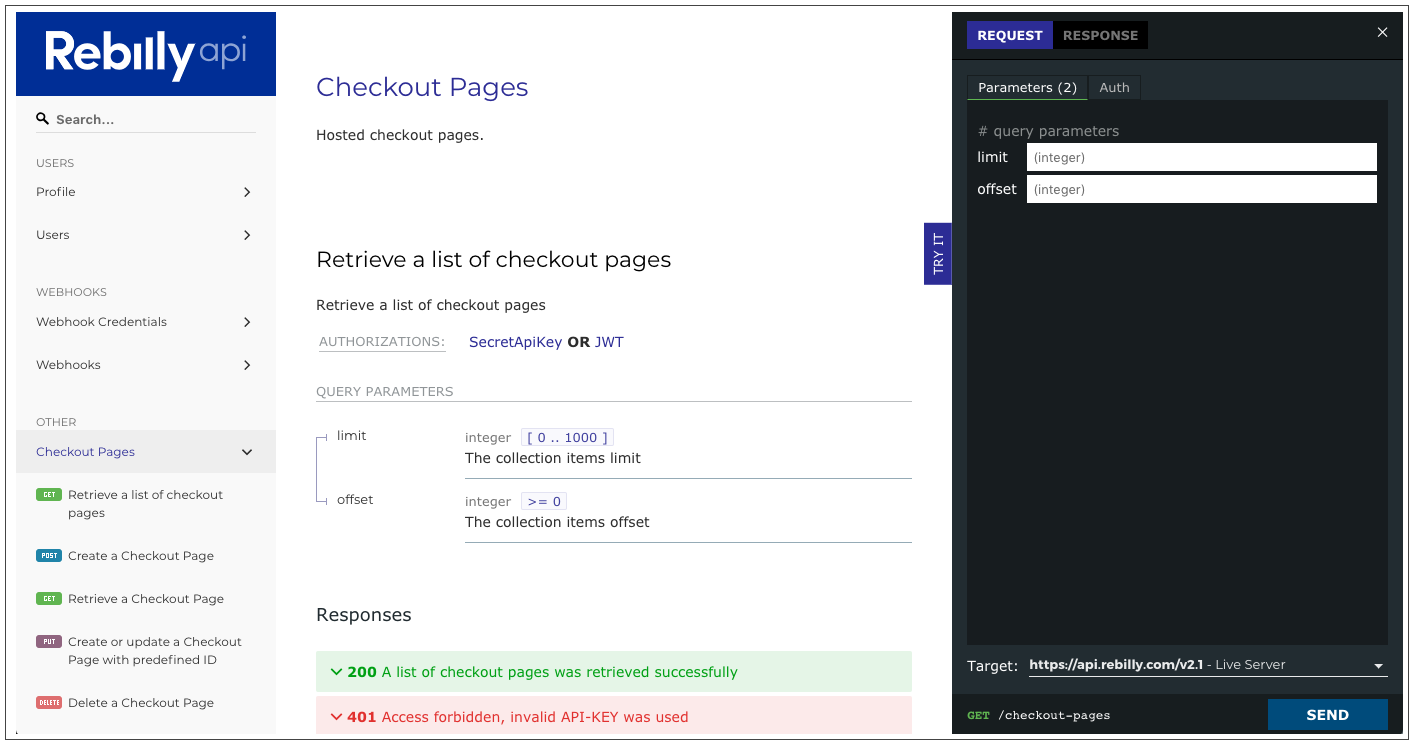
The Try it console allows your users to make API calls directly from the API docs.

The Try it feature is not available in Redoc. You need access to Redocly API docs or Developer portal products to use the Try it feature.
Requirements
In order to implement the Try it feature (either for API docs or within the Developer portal), you must configure security schemes and servers in your OpenAPI definition. Your server must also support CORS requests (or you can use our CORS proxy).
Security schemes and authentication
The Try it console supports the security schemes that are supported by OpenAPI 3.0 and 3.1.
This section lists the authentication configurations supported for each security schema in the Try it console.
| Legend |
|---|
| ✔️: full support |
| ⚠️: partial support |
| ❌: unsupported |
| Type | Variation | Status | Notes |
|---|---|---|---|
| apiKey | cookie | ✔️ | |
| apiKey | header | ✔️ | |
| apiKey | query | ✔️ | |
| http | basic | ✔️ | |
| http | bearer | ✔️ | |
| oauth2 | implicit | ✔️ | Add our callback URL to your app. |
| oauth2 | clientCredentials | ✔️ | Add our callback URL to your app. |
| oauth2 | password | ⚠️ | Enter access token in form. |
| oauth2 | authorizationCode | ✔️ | Add our callback URL to your app. This flow supports Proof Key for Code Exchange (PKCE) through the custom property x-usePkce in the authorizationCode OAuth Flow Object. |
| openIdConnect | token | ✔️ | Add our callback URL to your app. This flow maps to the oauth2 implicit flow. Supported by most identity providers. Hint: find the values your provider supports inside of the response_types_supported at the discovery URL. |
| openIdConnect | code | ✔️ | Add our callback URL to your app. This flow maps to the oauth2 authorizationCode flow. Supported by most identity providers. Hint: find the values your provider supports inside of the response_types_supported at the discovery URL. |
| openIdConnect | id_token | ❌ | User message: "Unsupported flow". |
| openIdConnect | id_token token | ❌ | User message: "Unsupported flow". |
| openIdConnect | code id_token | ❌ | User message: "Unsupported flow". |
| openIdConnect | code token | ❌ | User message: "Unsupported flow". |
| openIdConnect | code id_token token | ❌ | User message: "Unsupported flow". |
| openIdConnect | none | ❌ | User message: "Unsupported flow". |
| mutualTLS | - | ❌ | User message: "Unsupported flow" (this was added in OpenAPI 3.1). |
The Try it authentication only works for your active browser session. When users enter their credentials, these are saved in the session storage and removed after the session ends. If you open a new session, users need to provide their authentication details to access the Try it feature.
Depending on the authentication scheme, Redocly displays the following:
http basic- Username and password inputshttp bearer- Input for the auth tokenapiKey- Input for the API Keyoauth2implicit- Inputs forclient_idandscopesand Authorize button which redirects user to an identity provider:
clientCredentials- Inputs forclient_id,client_secretand Request Token button:
authorizationCode- Input for the access token directly.password- Input for the access token directly.
openIdConnect- OAuth2 implicit flow UI (it works only for OpenID servers that support thetokenresponse_type). Redocly will supportcodeonce we add support forauthorizationCodeoauth2 flow.
Servers
OpenAPI 3 allows you to define the servers, including optional server variable objects.
| Property | Required for Try it | Description |
|---|---|---|
| url | Yes | API requests are sent to this URL directly from the browser or via the CORS proxy. |
| description | - | If provided, the description is displayed with the URL. |
| variables | - | If provided, fields are added to supply values for each server variable defined. |
Request handling
You can use one of these options to handle requests:
- Directly from the browser (server requires CORS configuration)
- With a CORS proxy (server does not require CORS configuration)
Directly from the browser
The CORS (Cross-Origin Resource Sharing) protocol allows scripts running in a browser to access resources from a different origin (e.g. a different domain or port). Preventing scripts from accessing external resources is a reasonable security policy.
However in some cases, scripts must be able to access cross-origin resources to successfully complete a request, for example the Try it API console. For users to interact with your APIs through the API console, you must configure your server(s) to accept requests from a URL where your API reference docs are hosted.
Your server(s) must allow cross-origin resource sharing, and respond to the OPTIONS requests sent by the browser when the user works with the API console. The Access-Control-Allow-Origin header configured on the server tells the browser whether any origins are allowed to access a resource.
With a CORS proxy
If you cannot configure your server(s) to allow CORS, you can use Redocly's CORS Proxy feature to prevent issues with unsuccessful requests from the API console. When you enable the CORS Proxy feature, all requests sent from the API console are routed through the CORS proxy server. The URL in each request is automatically prepended by the CORS proxy URL.
The URL of the Redocly CORS proxy server is https://cors.redoc.ly.
Customers who host Redocly products on-premises can use their own CORS proxy server, by setting the corsProxyUrl value to their own CORS proxy server URL in the Redocly configuration file.
Authentication-related URLs are not proxied. You can prepend our CORS proxy URL to your authorizationUrl, tokenUrl, refreshUrl or openIdConnectUrl if required.
In Redocly Workflows, the CORS Proxy feature is enabled by default in projects created after March 2021, and disabled in pre-existing projects.
You can configure CORS Proxy for the following products:
API docs
- in configuration file: Modify the value of the
corsProxyUrloption in the Redocly configuration file. The value can be the Redocly CORS proxy URL (https://cors.redoc.ly) or the URL of a custom CORS proxy server. To disable the CORS proxy, setcorsProxyUrl: false. - in Redocly Workflows: Navigate to API version > Settings > Features and (de)select the Disable CORS Proxy checkbox in the Try it settings section.
Portals
- in configuration file: Modify the value of the
settings: corsProxyUrloption in the.page.yamlconfiguration file. Set the value to either the Redocly CORS proxy URL (https://cors.redoc.ly) or the URL of a custom CORS proxy server.
To maximize the security and privacy of our clients and their users, Redocly does not collect or store any logs of traffic routed through the CORS proxy server.
About Redocly's CORS Proxy
The CORS proxy server is hosted on Heroku, and as a result, its IP addresses are highly dynamic. For more information, refer to the official AWS documentation for currently published IP ranges.
We do not recommend adding entire IP ranges to your allowlist.
Enable the file upload helper
Starting with version 2.1.12 of Redocly API docs, the Try it console supports the file upload helper, making it easier to add files to a request. This feature is supported for OpenAPI 3.0 and OpenAPI 3.1.
The requestBody schema in the API definition must have valid properties according to the OAS 3.0 and OAS 3.1 specification, respectively.
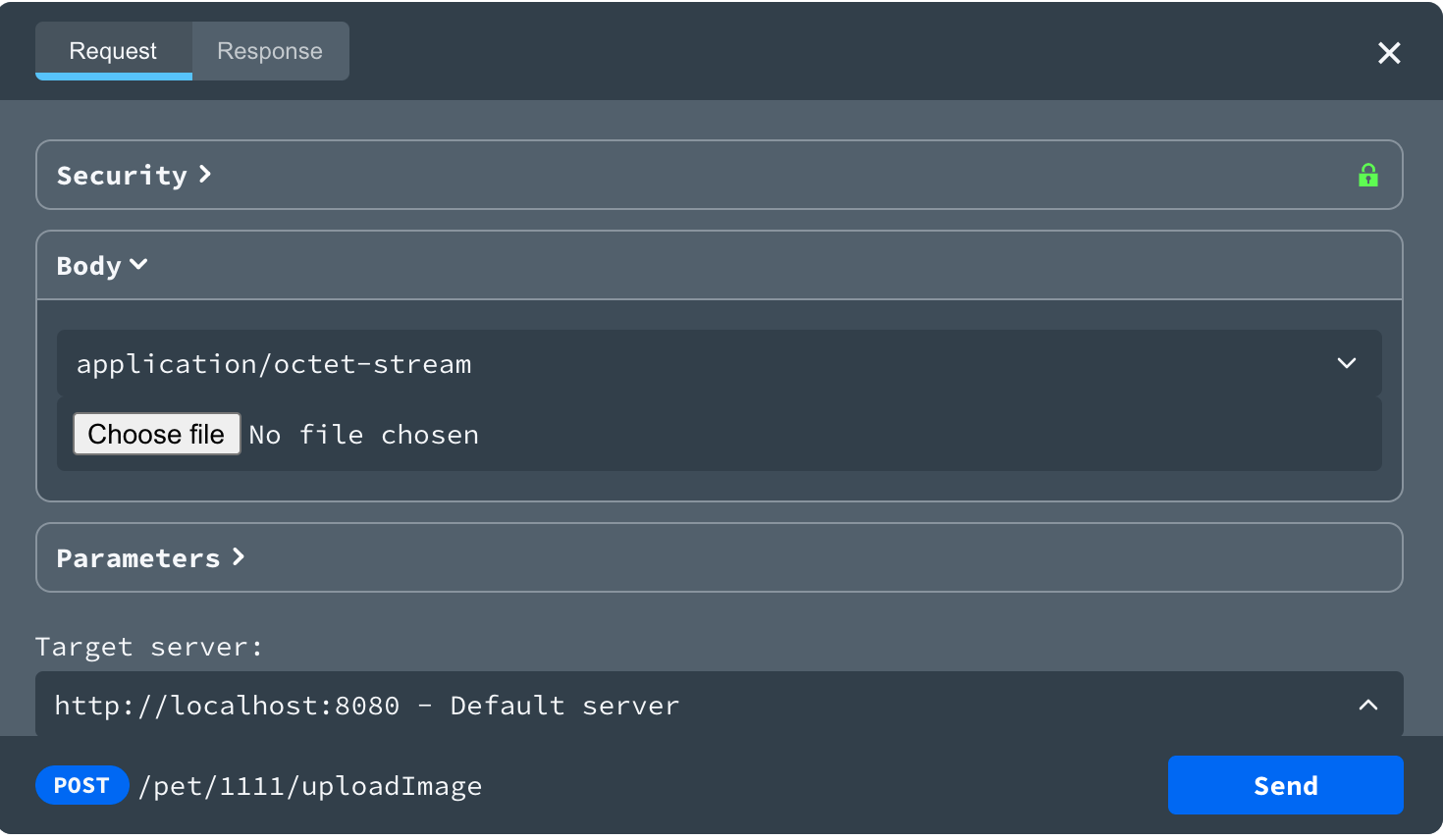
When the requestBody schema in the API definition is recognized as valid, the Choose file button is visible in the request body section of the Try it console. Select the button to open the file picker dialog and add one or more files to your request.

The following examples illustrate different types of request body schemas that can be used with the file upload helper.
Examples for multipart/form-data
- OpenAPI 3.0
- LOpenAPI 3.1
requestBody: content: multipart/form-data: schema: type: object properties: fileBase64: description: file to upload type: array items: type: string format: binary fileBinary: description: file to upload type: array items: type: string format: binary
Examples for application/octet-stream
- OpenAPI 3.0
- LOpenAPI 3.1
requestBody: content: application/octet-stream: schema: type: string format: base64
Examples for binary image file (JPG, PNG)
- OpenAPI 3.0
- LOpenAPI 3.1
requestBody: content: 'image/jpeg': schema: type: string format: binary 'image/png': schema: type: string format: base64
Disable the Try it console
To disable the Try it panel, set the hideTryItPanel to true.
theme: openapi: hideTryItPanel: true # Disable the _Try it_ console.
You can also use the Redocly configuration file to set other feature options. Learn more about docs-related configuration options.
Keep the configuration file in the root of your repository with your OpenAPI definitions, or upload it to Workflows with your OpenAPI definitions.
To disable the Try it panel for a single operation, use the x-hideTryItPanel specification extension. Set it to true on the operation level in your OpenAPI definition:
openapi: '3.0.3' info: ... tags: [...] paths: /example: get: summary: Example summary description: Example description operationId: examplePath responses: [...] parameters: [...] x-hideTryItPanel: true
How is the console implemented?
The *Try it** console is implemented as a lazy-loadable standalone plugin, so it does not increase the initial loading time.
The console plugin is loaded on demand when a user clicks the Try it button.